UX deep dive: my strategy for redesigning Amalia’s site and elevating her brand (Part 1)
Quick summary This article is part 1 of the deep dive case study explaining how I diagnosed business challenges and discovered the audience using the SOSTAC framework.

Designing a website for any kind of business should always start with understanding the project’s goal, clarifying the business, and discovering the real problem to solve for the company and its customers.
In other words, the underlying principle for building an effective website can be summarized as follows:
- Understanding the business’s value proposition,
- the products and services it sells,
- the audience,
- and what it communicates as a brand.
Unfortunately, many websites are confusing because designers often rush into making pretty interfaces without clearly understanding how the business operates, including its goals, strategy and how it benefits its customers.
This was exactly the problem with Amalia’s former website.
Amalia is a family friend who works as a financial advisor in Bari (Italy). Her job involves helping business owners obtain government funding to invest in a project in southern Italy.
Before summer 2023, on her way to Paris, Amalia stopped at our place in Milan for a day to visit me and my wife Francesca.
In the evening, as we spoke over a cup of coffee in our kitchen, we started our discussion by asking her how her business was going.
In her reply, Amalia mainly complained about her challenges in attracting new clients and selling her services.
When I asked her to explain further how her website performs, she told me that she mostly gets customer complaints about the lack of clarity and how it’s difficult for them to find the information they need on the site.
In a nutshell, the lack of personality and clarity on the website made Amalia desperate and hopeless.
Curious about this problem, I grabbed my laptop and checked the site as soon as she finished speaking.
Here is what I saw!

Confusing brand messaging, clutter, and poor usability were the main issues that caught my attention when I landed on her homepage.
When I viewed other pages, the interfaces were disjointed and failed to communicate critical information to users. Everything was far from communicating Amalia’s personality.
The problem was clear: The website was frustrating users, leading Amalia to lose clients and sales opportunities. Amalia’s website was a clear indication of a marketing problem that needed to be addressed.
Without external help, Amalia risked missing out on significant sales opportunities and failing to stand out from her competitors.
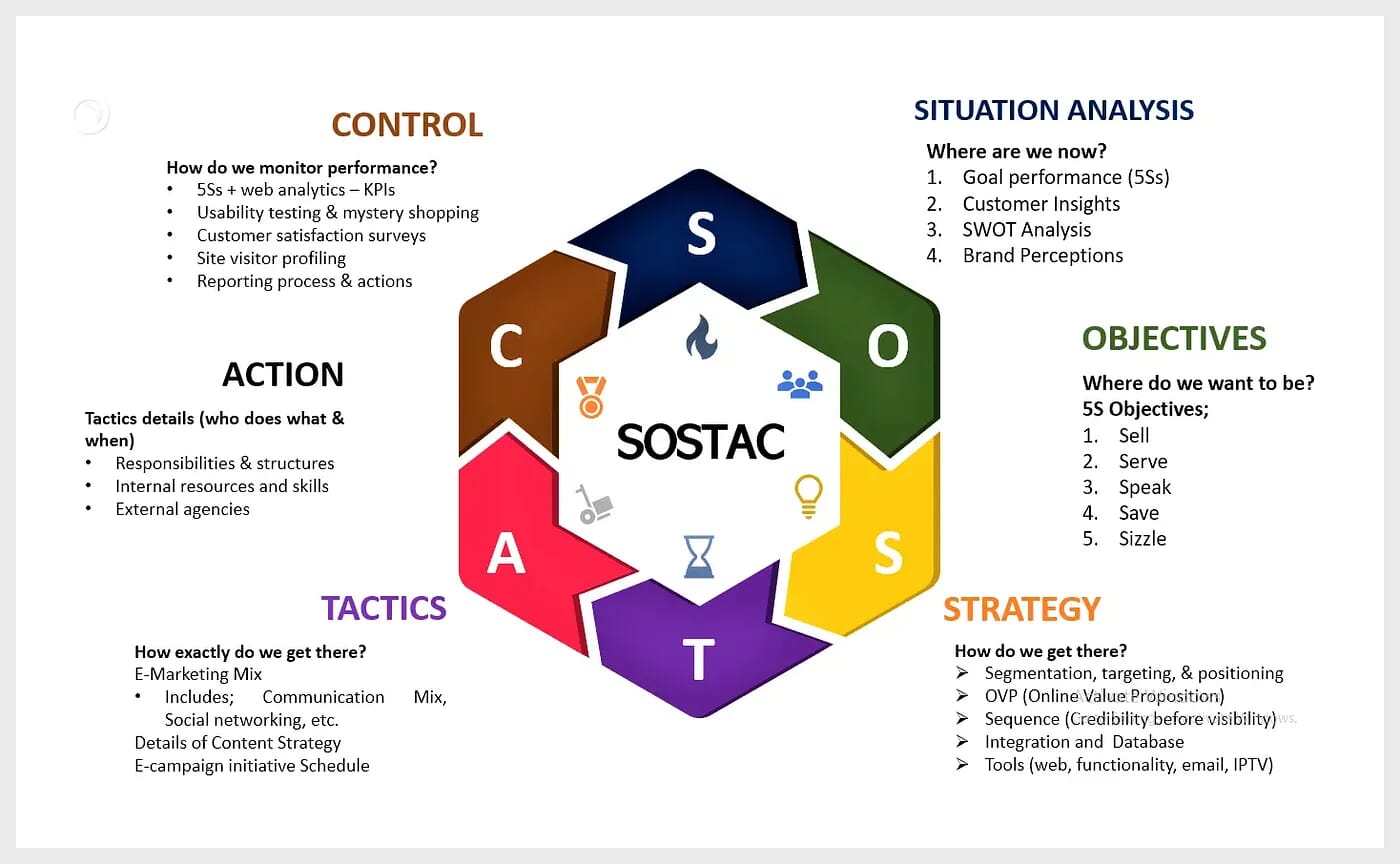
So, I decided to redesign her website, using the approach I recommended in my book “Don’t Start With Visuals” and following critical principles of Paul Smith’s SOSTAC® marketing methodology to ensure that my work improves her marketing and business strategy.

I will explain to you in five steps how I went about the whole process of revamping her website. I divided the case study into two parts to help you make the most out of it.
Here are the topics that I will cover in this case study:
Part 1
- Step 1: Discovering Amalia’s challenge (diagnosis)
- Step 2: Discovering her audience
Part 2
- Step 3: Clarifying Amalia’s brand
- Step 4: Streamlining the website’s content
- Step 5: Designing the new creative direction.
Each step will resume with a takeaway that you should consider to improve the quality of your work.
Let’s get started.
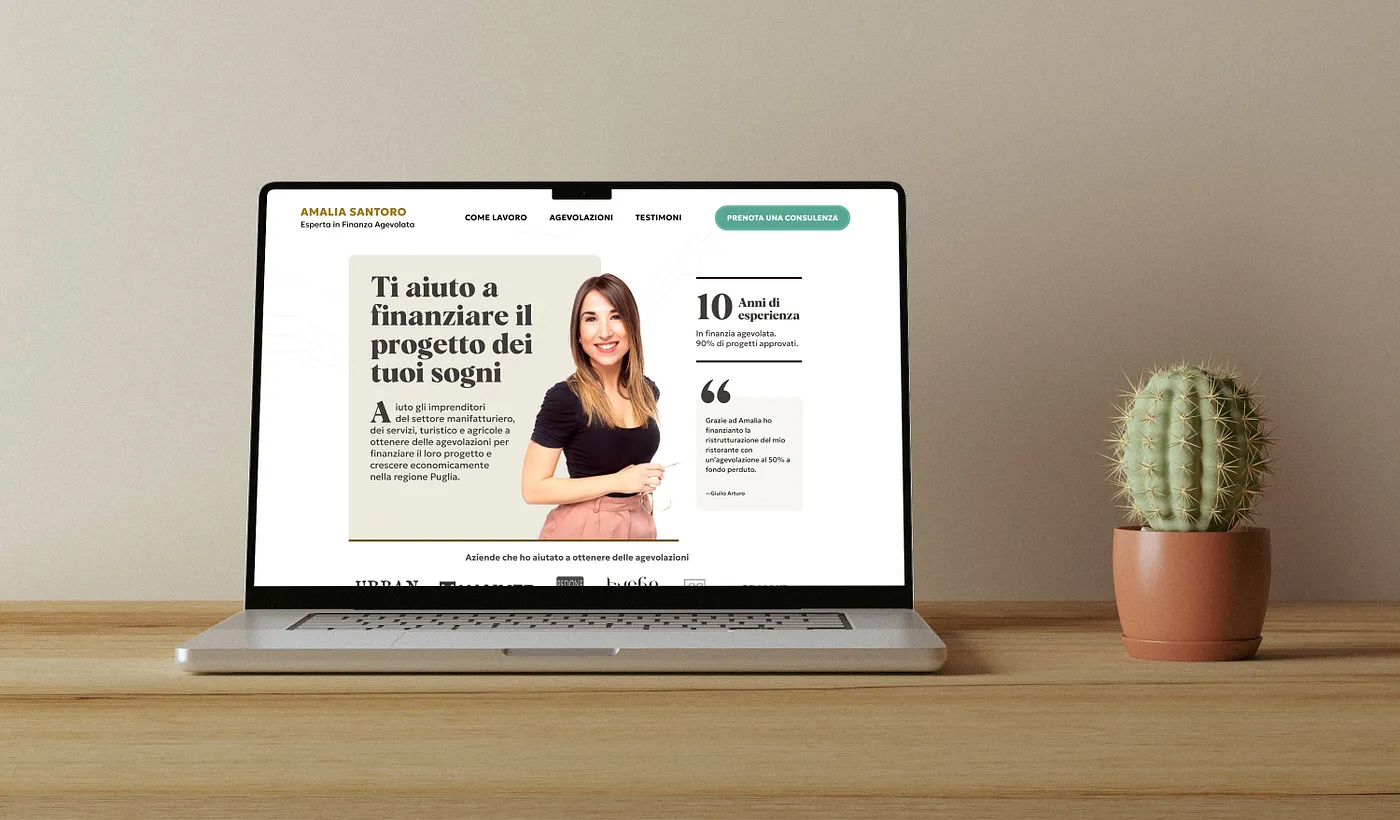
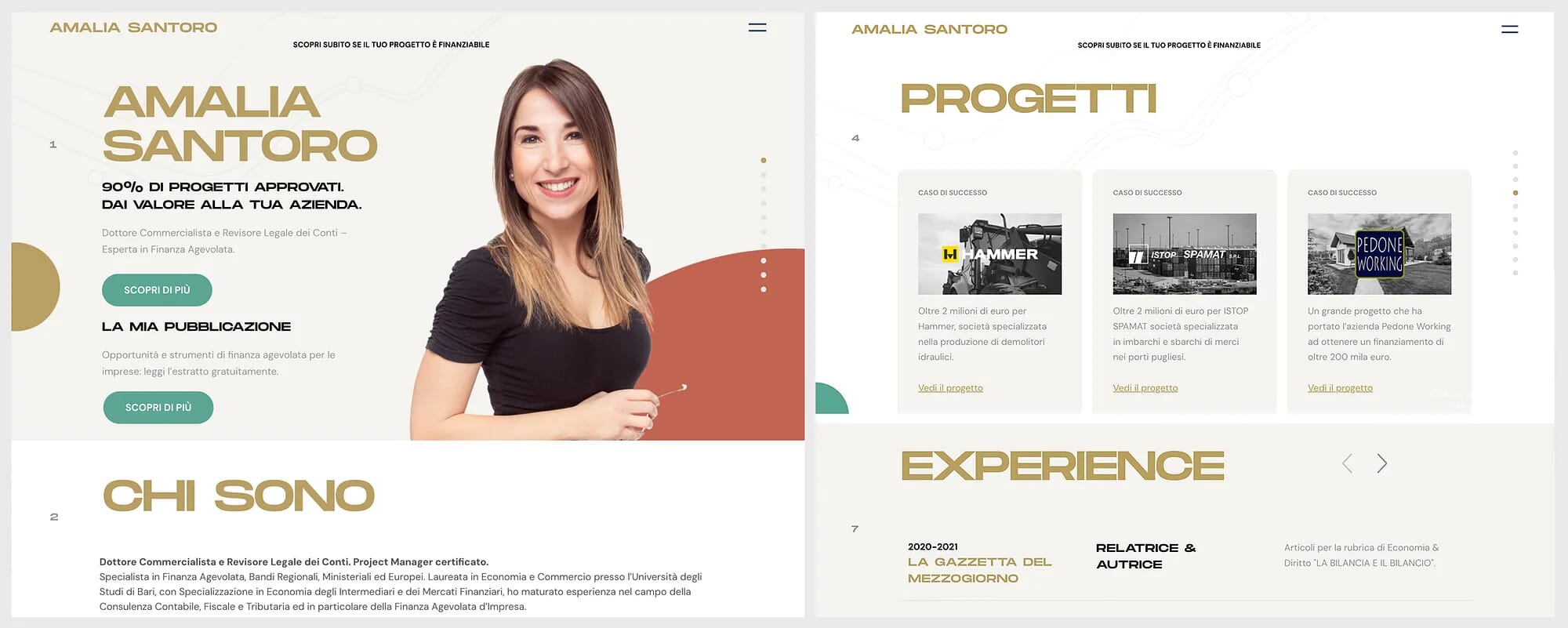
Spoiler alert: This is how the new website I redesigned looks!
Step 1: Diagnose before prescribing
Good design begins by examining the business problem to solve and collecting all the information about it by listening, hearing, and asking stakeholders critical questions.
In the SOSTAC® model, the “situational analysis” phase is crucial for laying the foundation for the project by clarifying the business challenges and business goals.
When clients need a website done, it is because they have an unspoken goal in their minds that they want to realize. That’s why it’s important to identify their objective by asking questions, listening and reading between the lines. Just like a doctor when auscultating a patient to get at the root of a problem.
Understand: Diagnosing the problem before designing the solution is fundamental to grasping the stakeholders’ or clients’ needs, building trust, and avoiding messing up the entire project before it starts.
If stakeholders approach you with a brief, ensure it has clear information about business goals, user needs and how the brand should communicate. Never design something from a wish list of features.
If you cannot clarify these elements — walk away.
Where are we now?
Most of us fail to hit the client’s target with our solution because we start our project without asking great questions to uncover the real business problem to solve. Failing to ask critical questions about how your work fits inside their business strategy will put the client in the driver’s seat, where they will want to control every design decision.
So, to diagnose the business problem to solve, I asked Amalia the following questions during our first meeting:
- What is your business about?
- Who are your customers?
- Why should they care about your business?
- What challenges can I help you solve?
- What business goals should I help you drive with the site?
During our discussion, Amalia confirmed that the former site was costing her sales because of its poor usability, lack of engagement, and clarity.
Amalia understood that my goal was to help her business grow with a better strategy and a more effective website. Amalia was very receptive to my recommendations.
I had to conduct these meetings in Italian, which was very challenging since Italian is not my mother tongue. Fortunately, Francesca, my wife, was beside me, helping me clarify any critical information in English.
Where we want to be
When listening to Amalia, I paid attention to the different words and expressions she could say about her business.
She repeatedly mentioned wanting her business to look refined, trustworthy, dynamic, and friendly, targeting high-profile customers. These led me to understand that Amalia wanted to achieve the following goals with the new site:
- Gain more enquiries for her services,
- Increase brand awareness,
- Drive engagement and sales,
- Convey a distinctive personality.
Now that the overall company strategy was pretty clear, I needed to align these objectives with Amalia’s brand to understand how the website could stand out and communicate consistently to her customers.
Takeaway n°1
Your first meetings with stakeholders should focus on their business. Ask questions to find the business problem to solve. Keep discussions around aesthetics for later. Remember, you are a problem solver. Show stakeholders how your work will benefit their business to build trust.
Step 2: Discovering the users’ needs
My next task was to understand Amalia’s business's target audience.
Identifying the people Amalia sought to change with her services was an important aspect of the SOSTAC® framework — and critical to designing a website that met their specific needs and expectations.
As I mentioned earlier, the former website was confusing and didn’t answer critical users’ questions and objections, making the user experience of the site very frustrating.
When I started to dig inside the code, I discovered that the site used a premade WordPress template to present the content. It was obvious that the designers didn’t bother about customizing the interface to meet the audience’s needs and convey Amalia’s personality.
To confirm my assumption, I asked Amalia if any designer had asked her questions about her target audience and brand before building her first website.
Her answer was no. Very surprising, isn’t it?
Not really, since designers often jump straight into designing interfaces without first understanding user needs, the business, and the brand’s essence.
Despite having no budget for this project, I couldn’t skip user research and find out more about Amalia’s brand. I didn’t want to risk disappointing Amalia again with a website that would frustrate users and damage her brand’s reputation.
a) Asking critical questions
Before clarifying Amalia’s brand, I focused my attention on understanding better users. This is how I proceeded to understand the primary audience better:
As I explained in my book “Don’t Start With Visuals”, — Little research is better than no research at all.
I asked Amalia questions to help me understand the user profile, their questions, objections, goals, and pain points. I also reviewed her LinkedIn profile since it’s Amalia’s main channel for marketing her services to customers.
User research doesn’t have to be academic, complex or formal. Below are the kinds of questions I asked:
- Who is it for?
- Why should they visit the site?
- What are their fear and aspirations?
- What tasks do they want to accomplish?
- What answers do they hope to get on the site?
Asking those questions was obvious since Amalia is in direct contact with customers daily, solving their problems on the phone or in 1:1 meetings.
► Quick tip: If you don’t have a budget for research, asking questions to anyone who regularly interacts with users (e.g., stakeholders, salespersons, account managers, or marketing people) is a cost-effective way to discover users’ needs. Ask them what they hear most often to find out what people are complaining about.
The target audience of Amalia’s company is business owners, men and women aged between 40 and 60. They are elite profiles. Their main goal is to get help from Amalia to find funding opportunities to finance their dream projects.
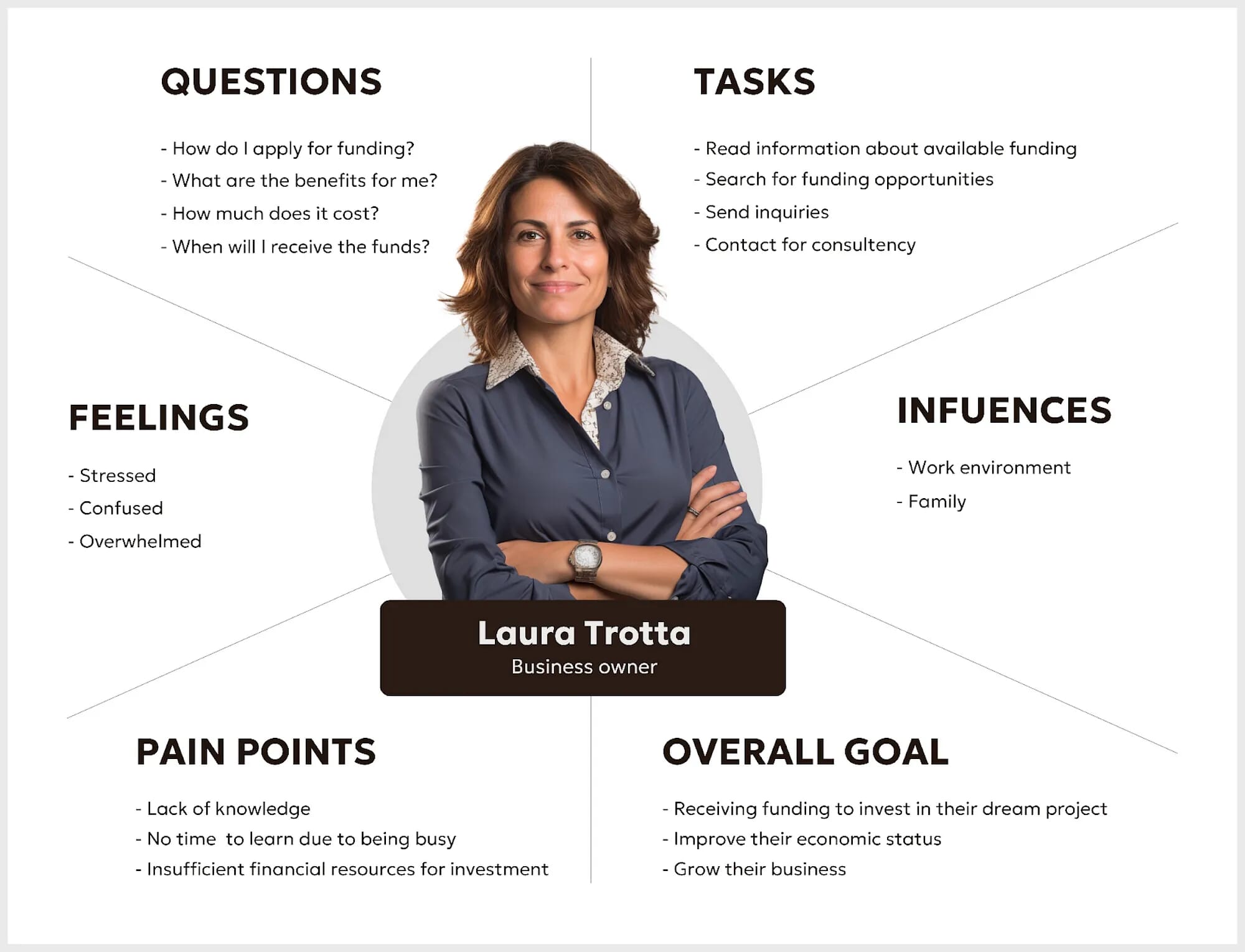
b) Snapshot of the primary audience
To capture a good picture of the customer, I created a snapshot of the primary users with an idea of the most essential elements to consider to inform my design decisions better.

To get a better idea of how they would use the website to achieve their goal, I quickly mapped out their journey:

By outlining this journey, I understood that my new design had to make this flow straightforward to help users gain confidence and save time in achieving their goals.
That said, knowing the target audience from the start of any project is essential to designing a good user experience, including writing persuasive copy, defining the appropriate tone of voice, picking the right typefaces and designing effective layouts.
Remember, there is no good or wrong way to research about your users. Just do what works best for you to find out the information you need. If the budget allows you, feel free to expand the research with user interviews, for example.
With this short session with Amalia, my aim was to collect as much information as possible so my design process would be smooth.
Amalia was very happy about it. She consolidated her knowledge about her target audience’s needs. I could see on her face that she was relieved and saw how important those preliminary phases were before designing her new site.
The next task was to understand the essence of Amalia’s brand so that I could understand Amalia’s business from the inside out.
Takeaway n°2
Never skip user research. Whenever you can, ask questions to anybody who is in direct contact with users to collect necessary information about them. This will allow you to create a picture of the primary audience and keep them in mind during the design process.
I will now teach you the tactics I used to answer the “How do we get there?” question of the SOSTAC® framework.
Click here to read Part 2 and learn how I clarified Amalia’s brand, structured the content, and defined the creative direction of the new website.
See you in part 2!
Jerome
If you want to learn more about this topic, read my book “DON’T START WITH VISUALS”.
